
可以把替换元素的尺寸分为以下三种:
- 固有尺寸
- HTML尺寸
- CSS尺寸
接下来,将针对每种尺寸分别进行说明。
1 固有尺寸
即替换元素本身的尺寸,例如,一张图片,它的尺寸是900*383px,这个就是它的固有尺寸

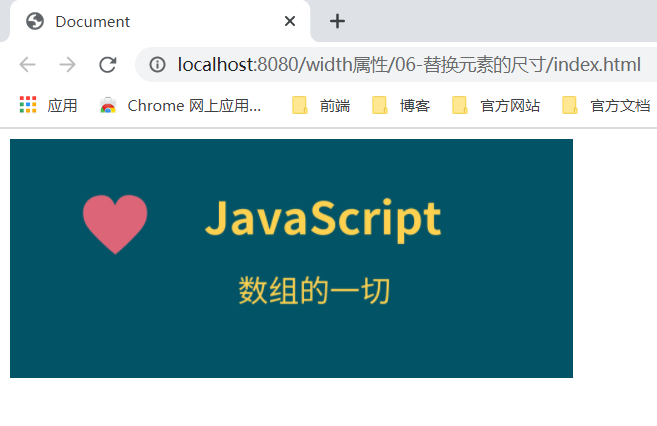
来看一下它在浏览器中的尺寸

当一个替换元素单独存在,没有设置任何尺寸时,它就会保持它原有的尺寸
2 HTML尺寸
所谡HTML尺寸,就是在HTML标签中指定替换元素的大小,例如:
在<img>标签中设置了width = 450px
1 | <img width="450px" src="https://pic3.zhimg.com/v2-4406b098b2858045fd7c7864f5f8f4d5_1440w.jpg?source=172ae18b" alt=""> |
当你设置HTML尺寸时,替换元素将不再使用固有尺寸,而是变成你设置的尺寸。
HTML尺寸的设置也分为两种情况:
只设置宽度或高度
当只设置一个宽度或高度时,替换元素的尺寸将会成比例进行变化。
例如:
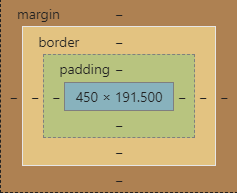
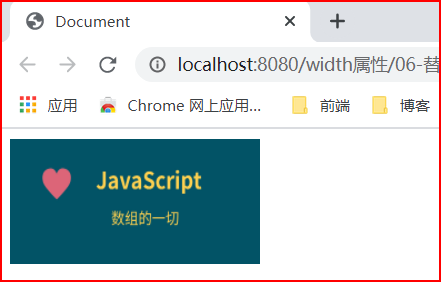
当只设置宽度时,例如,设置width = 450px,图片的尺寸如下:

设置的宽度是原有的宽度的一半,为了保持图片成比例,图片的高度也减小一半,从383px,减小到191.5px

当只设置高度时,例如:设置height = 150px,图片的尺寸如下:

为了保持图片成比例,浏览器进行计算,900/383 = ?/150,从而得出宽度为900 * 150 / 383 = 352.4px

同时设置宽度和高度
那么,如果同时设置宽度和高度呢?如何你设置的宽度和高度刚好和原图成比例,那么图片还是成比例进行缩放。但是如果设置的不成比例,图片就会变形
例如:设置width= 500px、height = 150px

图片就变成了下面的这种效果

3 CSS尺寸
CSS尺寸就是指通过CSS样式设置的尺寸。当你设置了CSS样式后,替换元素的尺寸将会覆盖掉HTML尺寸(当然,也会覆盖掉固有尺寸)
例如:
1 |
|
来看一下图片的尺寸:

再来看一下我们的图片:HTML尺寸已经不生效了,被CSS样式覆盖掉了

本文作者: CoderLeiShuo
本文链接:https://coderleishuo.github.io/lele/13272.html
版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!



