
HTML尺寸
所谓元素的HTML尺寸,就是指在HTML标签中设置的尺寸样式。
例如:
1 | <div class="box" style="width: 200px; height: 200px;"></div> |
页面效果如下图所示:

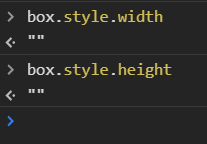
这种尺寸可以通过elem.style.width或elem.style.height获取
例如:
1 | let box = document.querySelector('.box'); |
但是对于CSS尺寸,它们是无法获取的。
例如:
1 | .box { |
如下图所示:

为了让样式和结构分离,我们会将样式单独写进CSS文件中,如果上述方法无法获取元素的尺寸,那我们该通过什么方法如何获取呢?
接着往下看。
在JavaScript的element对象中,提供了三种只读属性,可以用于获取元素的尺寸。
它们分别是:
offsetHeight和offsetWidthclientHeight和clientWidthscrollHeight和scrollWidth
我们先从第一种开始
offsetHeight和offsetWidth
offsetHeight用于获取元素的真实高度(border-box),它包含该元素的垂直内边距和边框,如果有水平滚动条的话(水平滚动条高度为17px,一般会被计入内容高度height中),还需要加上水平滚动条的高度。
offsetWidth用于获取元素的真实宽度(border-box),它包含该元素的水平内边距和边框,如果有垂直滚动条的话(水平滚动条高度为17px,一般会被计入内容宽度width中),还需要加上垂直滚动条的宽度。
没有滚动条时
一个div元素有如下样式
1 | .box { |
页面效果如下:

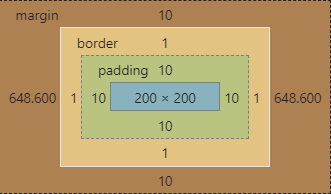
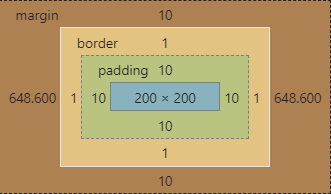
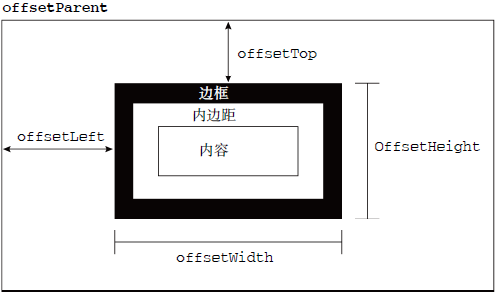
其盒模型如下所示:

由于offsetHeight获取的是元素的真实高度,那么其高度为height+ padding * 2 + border * 2,即200px+10px * 2+1px * 2,为222px
offsetWidth获取的是元素的真实宽度,那么其宽度为width+padding * 2+border * 2,即200px+10px * 2+1px * 2,为222px
1 | let box = document.querySelector('.box'); |
含有滚动条时
当含有滚动条时,由于水平滚动条的高度为17px,一般会被计入内容高度height中,即内容高度的实际值要比设置的值要少17px。
两个div为父子关系,它们有如下样式:
1 | .father { |
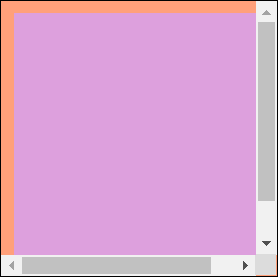
页面效果如下:

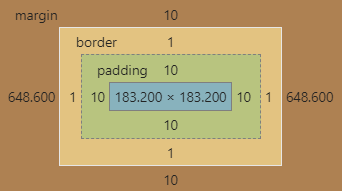
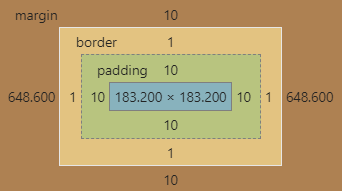
其盒模型如下所示:

可以看到,内容区域的宽度实际有效值为183px,是设置的width值减去了垂直滚动条的宽度17px后的值。内容区域的高度亦是如此。
但当有滚动条时,由于offsetHeight和offsetWidth的值除了内边距和边框值外,还需要包含滚动条的高度和宽度。虽然滚动条占据了内容区域的width和height部分空间,但是,最终计算时,又加上了。
所以真实宽度还是相当于原来设置的width+ padding * 2+ border * 2,即200px + 10px * 2+1px * 2,为222px。高度亦然。
1 | let f_box = document.querySelector('.father'); |
clientHeight和clientWidth
clientHeight和clientWidth表示可视区域的高度和宽度,包括元素内容本身的宽度和高度以及padding。但是,如果有滚动条的话,需要减去滚动条的宽度和高度。
没有滚动条时
一个div有如下样式:
1 | .box { |
页面效果如下:

其盒模型如下:

该元素的clientHeight为width+padding * 2,即200px+10px * 2,为220px,高度亦然。
1 | let box = document.querySelector('.box'); |
含有滚动条时
当含有滚动条时,需要减去滚动条的宽度和高度。
父子div有如下样式:
1 | .father { |
页面效果如下:

其盒模型如下:

那么,clientWidth的值为width+padding * 2-17px,即200px+10px * 2-17px,为203px
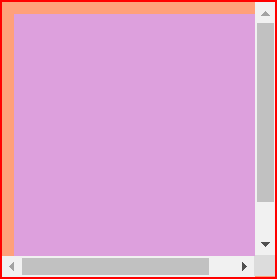
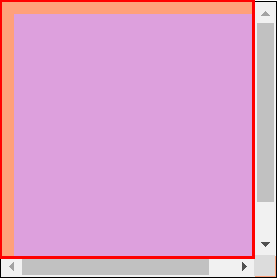
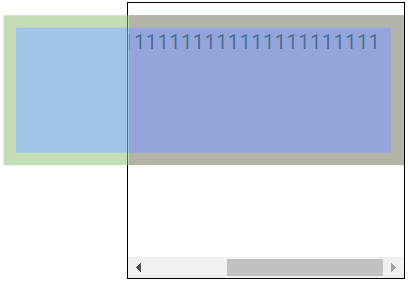
所谓可视区域,就是我们最终能看到的部分。就像下图一样,原来的元素如果没有滚动条,它的尺寸应该是红色框线所包裹的尺寸。

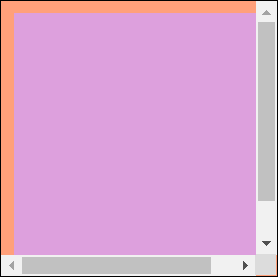
但是,由于多了滚动条,可视区域就减小了,如下所示。在原有尺寸基础上减去滚动条的宽度和高度就是可视区域的宽度和高度了。

scrollHeight与scrollWidth
scrollHeight用于获取一个元素的内容高度,包括溢出的部分。scrollWidth用于获取一个元素的内容宽度,包括溢出的部分。当然,在没有溢出,即没有滚动条的情况下,这两个值等同于clientHeight和clientWidth,也是包括元素本身的尺寸以及padding,但不包括border和margin
父子div有如下样式:
1 | .father { |
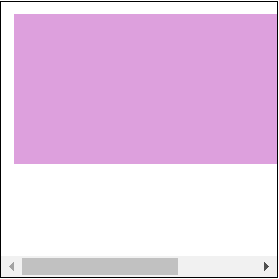
页面效果如下:

由于子元素的高度只有100px,没有发生溢出,因此,父元素的scrollHeight就等同于clientHeight:width+padding-水平滚动条高度17px,即200px+10px*2-17px=203px
子元素真实占据的宽度有300px+10px*2 = 320px,外加父元素设置的左侧内边距还是10px,右侧内边距失效。因此父元素的scrollWidth的值为320px+10px,为330px
1 | let f_box = document.querySelector('.father'); |
父元素设置overflow造成右内边距失效的问题
关于父元素设置overflow: auto时,造成的右内边距失效,有以下图片可以佐证。

如上所示:父元素的左侧和顶部都有10px的内边距,但是右侧就没有。

如上所示:因为子元素没有设置overflow,所以可以看到子元素的右内边距依然是生效的。
当子元素的宽度大于父元素的宽度时,子元素的margin-right或者父元素的padding-right是被计算为0的。这里不具体展开。
获取元素的位置
获取元素的位置可以使用offsetTop和offsetLeft属性,它表示距离父元素上侧、左侧边界的偏移值。

本文作者: CoderLeiShuo
本文链接:https://coderleishuo.github.io/lele/28858.html
版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!



